バナー画像AとB、わかりやすいのはどちらだと思いますか?
バナー画像A

バナー画像B

情報をしっかり整理されているレイアウトは、
明確に伝えることできるのでお客様も迷わずに内容を理解することができます。
このページでは、Webデザインのプロが教える「わかりやすいレイアウト」にするためのポイントを
3つご紹介していきます。
Table of Contents
■ Point1 意味・役割ごとにグループ分けをする
グループをつくるということは、バナーを見て終わりまでの流れが、一瞬にして伝わります。
形が似ているとか、おさまりがいいからといって、文字や写真を適当においていってしまうと、見る側のお客様は、どのような内容のバナーなのかを把握するのに時間がかかってしまいます。

一瞬にして伝えるバナーを作るためには、
読ませる流れを考えた意味や数、役割ごとにブルーピングすることが大切です。
そのポイントは、2つあります。
Step① 文字の役割でグルーピングする

文字には、それぞれ役割があると考えます。
・キャッチコピーなのか
・性能や特徴なのか
・購入を促す言葉なのか
それぞれの役割ごとにグルーピングするだけでも、パッと見て情報が伝わるようになります。
Step② イメージを伝える色を使う

色には、それぞれ意味のあるイメージを伝える力があります。
たとえば、サーキュレーターのバナーなら、涼しさを伝える「青」、暖房器具なら「橙」を使うというように、それぞれのイメージに合った配色をすることで伝わりやすくなります。
また、商品の性能などを示すブロックには、商品本体と同じ色を使うなどひと工夫すると商品の性能だとひと目で伝えられます。
■ Point2 小さなスペースは工夫してエリア分け
文字や写真をグルーピングして、それぞれの距離を保つと自然と「余白」が生まれます。
スペースのある大きな紙面では、余白を生かしたエリア分けができるのですが、バナーはサイズが小さいので、余白を使って空間を生かしたレイアウトを行うのが難しいです。

そのため、「囲み」や「色使い」を工夫することで、小さなスペースでもエリア分けして情報を整理することをオススメします。
そのポイントは、2つあります。
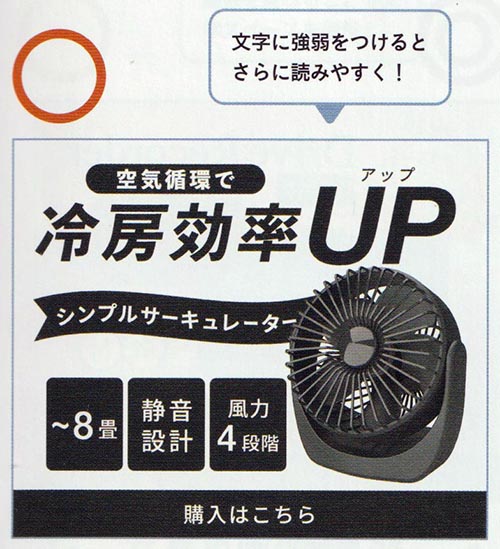
Step① 白抜きや囲み文字でアクセントをつける

すべての文字が横書きで配置されると、レイアウトを工夫してもきれいなエリア分けができません。
そのための方法としては、4つあります。
・単語を分割する
・部分的に文字に背景をひく
・円で囲みをいれる
・文字全体に背景をひく
以上のひと工夫を入れることで明確にエリア分けができます。
Step② 背景を色で分割する

同じエリア内に配置された文字の数が多いほど、内容を理解するのに時間がかかります。
掲載する文字が多い場合は、背景の色を変えてエリアを2〜3分割すると、文字もある程度のまとまりで分けられるので、視覚的に読みやすくなります。
■ Point3 重なりや重心のバランスを整える
レイアウトスペースが狭いバナーに全ての情報を入れようとすると、文字や画像が重なりがちです。

文字同士を重ねるとごちゃごちゃして見づらくなるので、写真や画像を重ねて文字の配置エリアを確保します。また、配置の仕方で全体の重心がくずれるので、バランスの調整が必要です。
ポイントは、2つ。
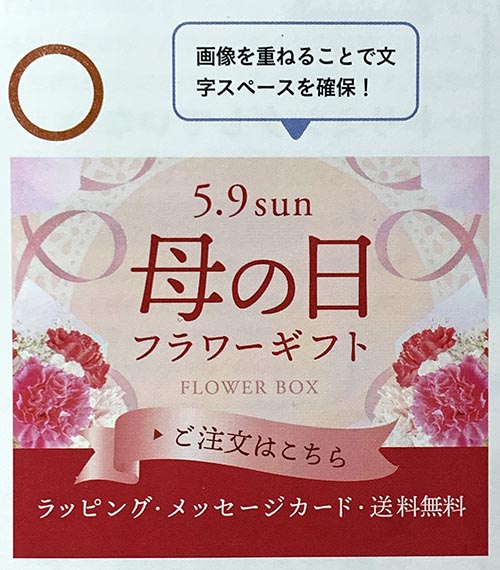
Step① 写真や画像を重ねて配置する

花束の写真やレースの画像を重ねて、レイアウトすることでスペースをつくることができます。
そのスペースを活かせれば、キャッチコピーなどの文字を大きくしてメリハリをつけれます。
さらに一番下の文字の背景に帯をひいてエリア分けすることで、見やすくなります。
ただし、色の面積によっては、重心が下方向にかたより、すこし重たくなるので注意しましょう。
Step② 色の面積を調整して重心を整える

この場合の対処法としては…
・左側の花束を上に移動し、右の花束と対角線上におく
・下の帯の面積を小さくする
そうすることで重心が整って、
キャッチコピーの周囲にもほどよいスペースが生まれ、全体のバランスが整います。
■ まとめ
ひと目で内容が伝わるデザインにするには、しっかり情報を整理した「レイアウト」が大事です。
そのためのポイントは、3つあります。
① 意味や役割ごとにグループ分けをする
② 小さなスペースは、工夫してエリア分けをする
③ 全体の重なりや重心のバランスを整える
この3つを行うことで、情報が整理され、伝えたいことが明確になり、お客様が迷わず内容を理解することできます。