色には、感情や雰囲気に直接訴えかける力があります。
暖かさや冷たさ、情緒などを伝えることができます。
色の使い方にはルールがあり、それを守ることでイメージがより伝わりやすくなります。
今回は、画像Aと画像Bを比較して、配色の基本ルールに焦点を当ててみます。
【Before 画像】

この画像は「冬」らしさを感じさせないバナー
・季節感が伝わらない冬のバナー
・目立つが、違和感が強い
・背景と写真の色が多く、まとまりがない
【After画像】

こちらの画像は「目的」に応じた配色が行われているバナー
・写真と背景の色が合わさり、まとまりが感じられる
・「青」をベースにした冷たい印象が出ている
・落ち着いた色調の背景が、写真を引き立てている
このページでは、色の基本「配色のルール」を守るポイントを3つご紹介します。
Table of Contents
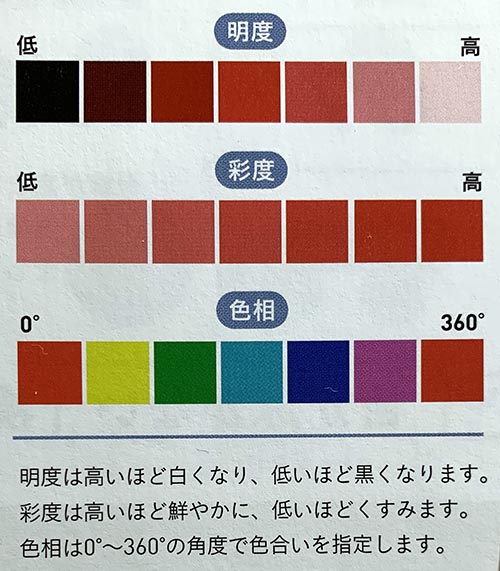
■ Point1 明度・彩度・色相を知る
色は、明るさの「明度」、鮮やかさの「彩度」、色の違いを示す「色相」の3つの属性を持っています。
色の明るさを変えたい場合は明度を、くすんだ色にしたい場合は彩度を、色を変えたい場合は色相を調整します。
この3つをコントロールすることで配色を整えます。

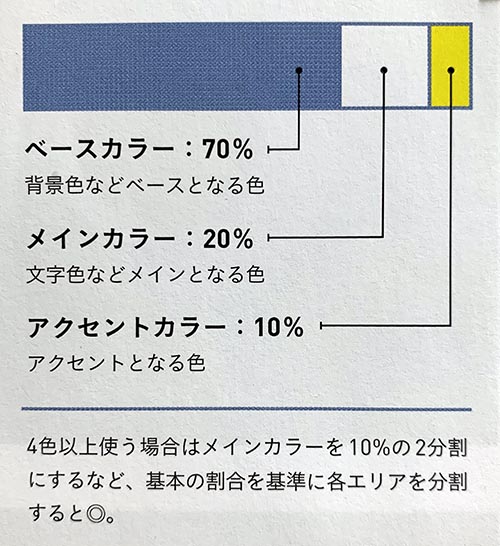
■ Point2 配色は3色、割合は7:2:1
配色は3色で構成します。
ベースカラーを70%、メインカラーを20%、アクセントカラーを10%にすると、
色のバランスが良くなります。
色選びに悩んだら、写真やイラストに含まれる色を基準に選ぶと、全体の印象が整います。
先述した画像BのAfter作例も写真の色を使っています。

■ Point3 トーンを揃える
明度・彩度・色相の3つの属性の中で、明度と彩度を揃えることを「トーン」と呼びます。
明るさ(明度)や鮮やかさ(彩度)を同じレベルにすることで、配色が調和します。
これにより、色の印象が整い、統一感が生まれます。

■まとめ
色の使い方にはルールがあり、それを守ることでイメージが伝わりやすくなります。
配色の基本ルールを理解し、明度・彩度・色相を調整すると、プロのデザインに近づくことができます。
写真やイラストに含まれる色を参考にして配色を決めることで、全体の印象が統一され、調和が生まれます。
明るさや鮮やかさを揃えたトーンが配色に取り入れられれば、色の印象が整い、より良いデザインが完成します。
出典:画像引用は、バナーデザインのきほん/カトウヒカル著より