同じ形が続くと、単調で見る人の注意が散漫になります。
デザインには、形や配置を工夫して「リズム」を取り入れ、飽きずに楽しんでもらえるようにする
ことが大切です。
以下のAとBのバナー画像を比べて、要素に変化を加えて「リズム」を生み出すポイントを説明します。参考にしてみてください。
【Before 画像】

整然としていて、伝えにくいバナー
・雰囲気はいいが、どこを見ればいいかわからない
・意識しないと文字が理解しにくい
【After画像】

リズミカルで内容が分かりやすいバナー
・視線がスムーズに動き、内容が簡単に理解できる
・特定の場所に意識を集中しなくても内容が把握しやすい
・大会名、日時、価格が一目でわかる
このページでは、デザインがプロっぽく見える「トリミング」のポイントを3つご紹介します。
Table of Contents
■ Point1 横書きの文字列をアレンジしよう
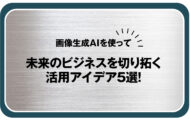
【Before 画像】

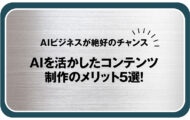
【After画像】

通常、文章は横に書かれています。しかし、Before 画像のデザインでは文字が単調になりがちです。変化をつけるためには、After 画像のように文字をグループにまとめ、配置を少しずらしてみましょう。これによって、デザインに動きが加わり、より魅力的なレイアウトになります。
■ Point2 背景に帯を敷いて変化を作る
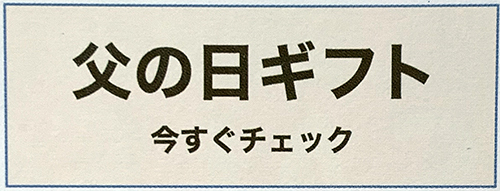
【Before 画像】

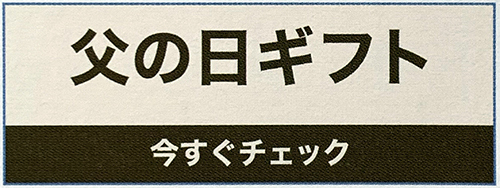
【After画像】

Before 画像のように文字が並んでいると、小さなデザインの場合、十分な余白がとれず、文字が密集して詰まり気味に見えます。そこでAfter画像のように背景に帯を加えてリズムをつけます。帯を追加することで、リズムを効果的に変えることができます。
■Point3 写真やイラストを使ってコンテンツを面白くしよう
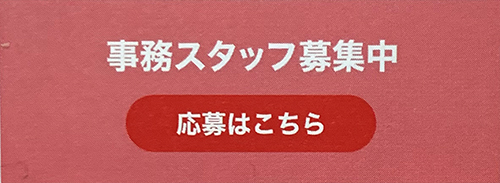
【Before 画像】

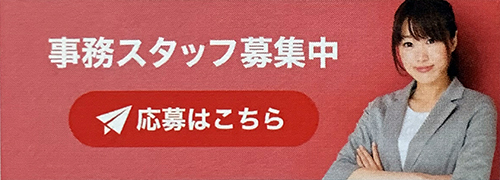
【After画像】

文章は大切な情報を伝える手段ですが、ただの文字だけだとつまらないことがあります。そこで、掲載する情報に合った写真やイラストを加えることで、デザインにアクセントが生まれ、見た目でもっと楽しく情報を伝えることができます。
■まとめ
ひと目で内容が伝わるデザインにするには、単調な印象を崩して、飽きさせない「リズム」を与えることが大事です。
そのためのポイントは、3つあります。
① 横書きの文字列をアレンジしよう
② 背景に帯を敷いて変化を作る
③ 写真やイラストを使ってコンテンツを面白くしよう
この3つを行うことで、リズム感のついた動きあるデザインとなり、伝わるバナーが作成できます。
出典:画像引用は、バナーデザインのきほん/カトウヒカル著より