バナー画像の小さいサイズの中で、伝わるデザインをつくるには、
見せたい部分を目立たせることと同じくらい、いらない部分を隠すことが大切です。
つまり、デザインには足し算をするのではなく、引き算をすることでより見せたい部分が際立ってきます。
下記のバナー画像Aとバナー画像Bの比較を参考に、画像や図形をよく見てトリミングしてみましょう。
【バナー画像A】

この画像は、トリミングをせずにデザインをしたものです。
・何をイメージしている写真かわからない
・窓枠のサッシの傾きが不安定に感じる
・文字は読めるが、ごちゃごちゃした印象に
【バナー画像B】

この画像は、前述したバナー画像を適切にトリミングしてデザインしたものです。
・パソコンを操作する女性だと一瞬でわかる
・文字も図形も一瞬でわかりやすい
・サービス名がどれか目にとまる
このページでは、つくるデザインがプロっぽく見える「トリミング」のポイントを3つご紹介します。
Table of Contents
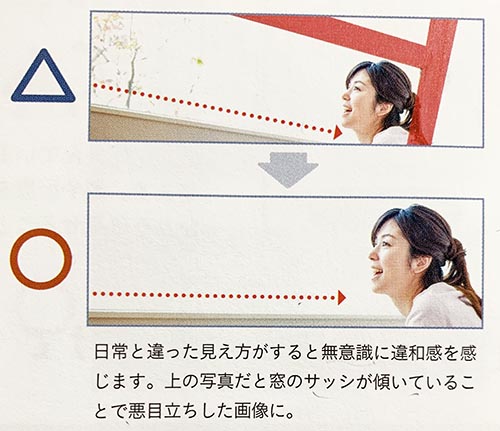
■ Point1 画像は水平を合わせて、不要な背景をカットする

デザインする際、画像が水平でないと違和感を感じることがあります。画像を水平に調整しましょう。
また、使いたい画像の背景に不要な物が写り込んでいる場合は、被写体を切り抜いてカットすると、伝えたい情報がわかりやすくなります。
見せたい部分に焦点を合わせて配置することを意識してください。
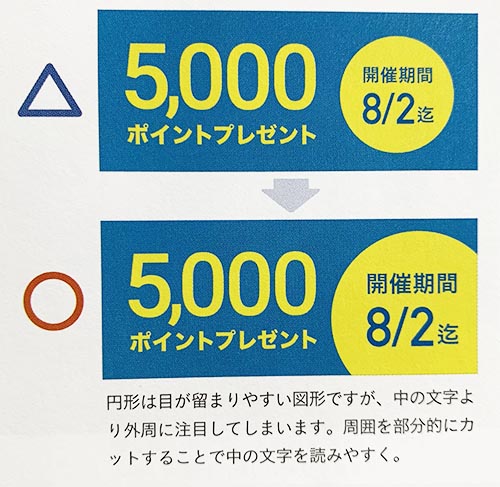
■ Point2 図形は部分的にカットする

四角形や円形などの形をした図形は、コメントや注釈を追加する際に便利で、バナーデザインで役立ちます。
ただし、大事なのは図形の中にある「文字情報」です。
図形の形が目立つ場合は、文字を十分に見せるために一部を切り取るなど工夫して、情報が目を引くようにしましょう。
■ Point3 文字のはしをはみ出して図形のように使う

バナーのエリアいっぱいに大きな文字を配置すると、文字を図形のように使うことができます。
このとき、文字の端を切り落とすことで、背景と調和させ、メイン画像を妨げずにレイアウトすることができます。
■ まとめ
ひと目で内容が伝わるデザインにするには、いらない部分をカットして、被写体を目立たせる「トリミング」が大事です。
そのためのポイントは、3つあります。
① 画像は水平を合わせて、不要な背景をカットしてる
② 図形は部分的にカットする
③ 文字のはしをはみ出して図形のように使う
この3つを行い、引き算をすることで見せたい部分が明確になり、伝わるバナーを作成できます。
出典:画像引用は、バナーデザインのきほん/カトウヒカル著より